So ein Blog hat es auch hinter den Kulissen in sich. Ich habe in den letzten Tagen WordPress Plugins getestet. Da gibt es ja wirklich eine ganze Menge.Ich möchte mal einige vorstellen und fange mit Batch Validator an.Zu finden ist das Plugin bei Designpraxis.Es handelt sich hierbei um eine Möglichkeit, auf die Schnelle das Markup neuer Beiträge im W3C Validator prüfen zu lassen. Genutzt wird hierbei die dort experimentell zur Verfügung gestellte Markup Validator Web Service API.Bei Veränderung des WordPressthemes oder anderen großen Umstellungen ist es sicherlich einfach, die Adresse des Blogs selbst beim Validator zu prüfen. Für jeden einzelnen Beitrag extra zum Validator marschieren, kann man sich aber dank des Plugins sparen. Egal ob man Tools zum Bloggen nutzt oder ob der Code von Hand eingegeben wurde: Fehler können überall auftauchen. Schön wenn Sie schnell behoben sind – und dabei hilft das Plugin.Wie schaut das Ganze nun aus?
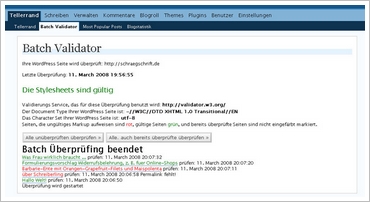
Das Plugin integriert einen weiteren Reiter in der Rubrik Tellerrand. Zuerst prüft Batch Validator die Stylesheets. Für mich eine nicht ganz so entscheidene Funktion. Zwei kleine Buttons ermöglichen dann das gezielte Prüfen von allen oder nur den ungeprüften Beiträgen.

Nach der Prüfung (oder wie es hier so schön heißt "dem Überprüfing") ist klar zu erkennen, dass bei der Ente was nicht stimmt. Ein Mausklick offenbart hier schnell die Fehler:

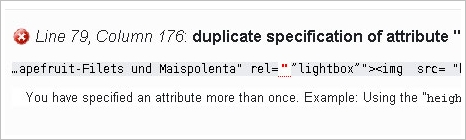
Uppps…. da ist mir also beim Rumspielen mit einem weiteren Plugin ein doppeltes rel Attribut reingerutscht. Nutzt man Add Lightbox, ist ein manuelles Hinzufügen von "rel" nicht mehr nötig. Zu diesem Plugin werde ich demnächst mal einen Extrabeitrag schreiben.Den Schuldigen entlarvt und entfernt, erneut geprüft – alles grün. Gut, zugegeben: Nicht alles, die statische Seite wird mangels Permalink nicht geprüft.Batch Validator ist eine Erleichterung bei der Kontrolle der Beiträge. Mit Hilfe des Plugins ist es einfacher, an valides Markup zu denken und dieses auch umzusetzen.